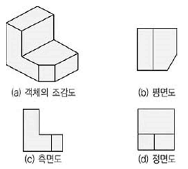
컴퓨터 그래픽스 시스템
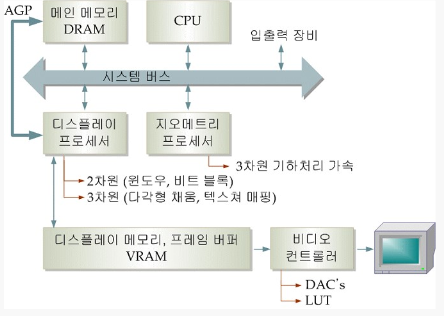
그래픽 하드웨어
- 프로세서: CPU와 Graphic Accelerator
- 메모리: 시스템 메모리와 프레임 버퍼
- 출력장치
- 입력장치
- 입력장치 => 메인 컴퓨터의 그래픽 컨트롤러 => 출력장치
- 워크스테이션: SGI FUEL, HP XW 9300
그래픽 프로그램
- 그래픽스 응용 프로그램
- 일반적으로 그래픽스 라이브러리API: Application Program Interface)를 이용하여 개발
디스플레이장치
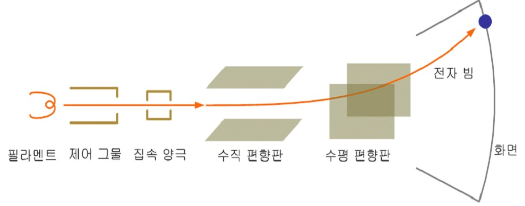
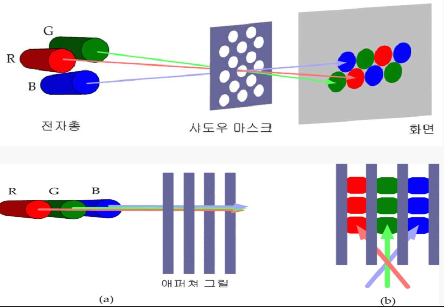
- 진공관 모니터(CRT: Cathode Ray Tube)
- 전자총(Electron Gun)으로부터 전자빔(Cathode ray)을 스크린에 주사
- 원리
- 발광체의 지속성(Persistence of Phosphors)
- Flicker 현상(밝기가 일정하지 않고 화면이 떨리는 현상)을 방지하기 위해 CRT 스크린에 주기적으로 활성화(Refresh)
- Low persistenct: 애니메이션에 바람직
- High persistence: 매우 복잡하고 정적인 그림에 적합하다
- 발광체의 지속성(Persistence of Phosphors)
- 액정 디스플레이 장치(LED: Liquid Display)??
래스터(Rasater) 그래픽 장치
- 래스터
- 오늘날 대부분의 디스플레이 모니터 방식
- 쉐이딩(Shading) 및 컬러링(Coloring)에 적합하다
- 픽셀 -> 스캔 라인 -> 래스터(수평으로 스캔된 라인의 집합)
- 스캐닝할 픽셀 수 = 스캔라인 당 픽셀 수 * 스캔라인 수
- 앨리어싱(Aliasing)
- 래스터(Raster): 생성된 그래픽 이미지로 프레임 버퍼에 저장
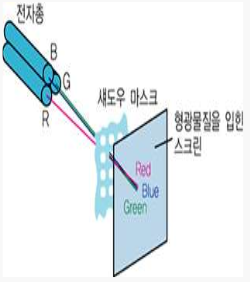
- 컬러 모니터
- 빔 침투(penetration) 방식: 벡터 모니터(Random-scan monitor)에서 사용하며 발광체는 2개의 레이어가 존재한다
- 화소(Picture Element = Pixel = Raster)
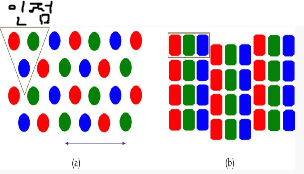
- 인점(Phosphor Dots): 가까이 있는 점의 집합
- 종횡비(Aspect Ratio): 가로 세로 비율
- 4:3, 16:9
- 해상도(Resolution): 래스터 장치의 선명도
- 도트 피치(Dot Pitch): 동일선상의 인점 간의 거리
- (a) 트라이어드 방식 (b) 스트라이프 방식(일반적인 LCD(Light Crystal Display 모니터)
- 섀도우 마스크(Shadow mask)와 애퍼처 그릴(Aperture Grill)
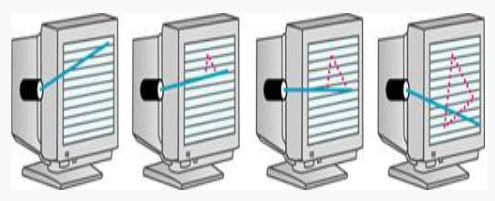
- 주사선과 인터레이싱
- 주사선(Scan Line): 화면의 가로방향 화소를 따라서 진행하는 선
- 인터레이싱(비월주사, 짜깁기, Interlacing, Interleaving): 주사선이 화면을 반쪽씩 교대로 그려내는 것
- Hz: 30 Fuul Frame/Sec 보다는 60 Half Frame/Sec
- NTSC TV 표준: 60 Half Frame/Sec, 525 Scan Line, 4:3 Aspect Ratio
- 기본 구조
- 화소 단위 컬러링
- 계단 현상(Jaggies) = 앨리어싱(Alias)
- 래스터 변환(Rasterization) = 스캔 변환(Scan Conversion)
- 필수적으로 필요한 과정이다
- 물체 좌표에서 화면 좌표로
- 부동소수 좌표에서 정수 좌표로
프레임 버퍼(= Color Buffer = Video Memory)
- DA 변환기: 비디오 컨트롤러 내부에 있다
- 프레임 버퍼(디지털 정보)를 아날로그 전압으로 화면에 표시한다
- 거의 동시에 일어난다(매우 빠름)
- 용량
- 24비트(R, G, B) 각각에 대해 256 화색도(Gray Level)
- 24비트 프레임 버퍼로 나타낼 수 있는 색상 수는 약 1600만개
- 사람으 눈으로는 약 35만개 구분
벡터 그래픽 장치
- Line-drawing application에 적합하며 realistic shared scene에는 부적합하다
- Raster-scan monitor보다 해상도를 높일 수 있다
- 화소 개념이 없어 무한 해상도가 가능하다
- 부드러운 선 그리기가 가능하다(앨리어싱 x)
- 선-그리기 커맨드
- Vector Display, Calligraphic Display, Stroke Display, Random Display
- 벡터 그래픽 장비
- 프레임 버퍼 없음
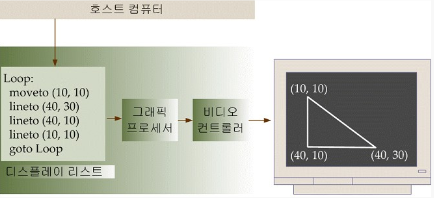
- 디스플레이 리스트: 명령어 집합
| 래스터 그래픽 | 벡터 그래픽 | |
|---|---|---|
| 에일리어스(Alias | 발생 | 없음 |
| 채움 다각형 | 빠른 렌더링 | 느린 렌더링 |
| 래스터 변환 | 필수적 | 불필요 |
| 메모리 | 대용량 프레임 버퍼 | 소용량 디스플레이 리스트 |
그래픽스 프로세서
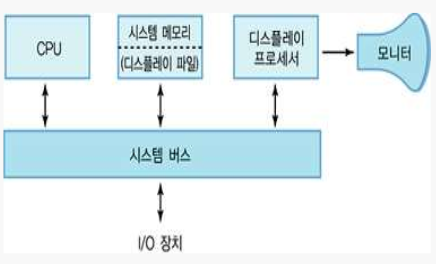
- 랜덤스캔 시스템
- 그래픽 어플리케이션 프로그램이 실행되어 디스플레이 파일(Display file)이 생성되어 시스템 메모리에 저장
- 이는 디스플레이 프로세서(Display Processor)에 의해 매 Refresh Cycle마다 모니터에 디스플레이된다
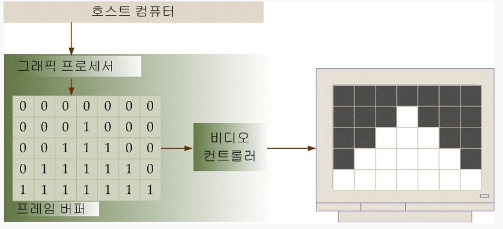
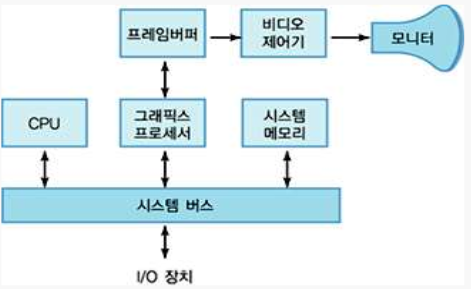
- 래스터스캔 시스템(Raster-Scan system)
- 그래픽스 명령어들이 실행되면 픽셀 이미지(Pixel Image) 형태로 프레임버퍼에 저장한다
- 픽셀 -> 스캔 라인 -> 래스터
- 스캔 변환
- 비디오 제어기(Video controller)는 프레임 버퍼 내의 데이터를 주기적으로 모니터에 활성화한다
- 그래픽스 명령어들이 실행되면 픽셀 이미지(Pixel Image) 형태로 프레임버퍼에 저장한다
GPU(Graphic Processing Unit)
입력 장치
- 2차원 입력장치
- 마우스(2D, 3D 마우스)
- relative 장치
- 그래픽스 태블릿(Graphics Tablet, Data Tablet)
- 핸드커서와 Stylus 사용
- absolute position 장치
- CAD나 지리 정보 시스템
- 조이스틱(Joystick)
- 라이트 펜(Light Pen)
- 3D 디지타이저(Digitizer)와 3D 스캐너(Scanner)
- 마우스(2D, 3D 마우스)
하드카피 출력장치
- 프린터
- 임팩트 프린터(Impact printer): Dot matrix(60 ~ 180 dpi)
- Nonimpact printer: Ink-jet, Laser(600 or more dpi)
- 레이저 프린터는 벡터 방식으로 프린트하기 위해 PostScript 표준을 따름
- 컬러 모니터: CMY 컬러모델, CMYK 컬러모델
- 플로터(Plotter)
- Drum plotter와 Flat-bed plotter 방식
- plotter의 출력을 지시할 소프트웨어 명령어(Line drawing)가 필요, 펜이 4~16방향으로 이동
- pLOTTER는 선그리기 방식이기 때문에 smoothly shaded region이나 raster image에는 부적합하다
- 모션 캡처(Motion Capture) 장치
- 사람이나 동물의 움직임과 같은 동적 데이터 입력
- 자기적 모션캡처 장치, 광학적 모션캡처 장치
그래픽스 소프트웨어
- 그래픽스 라이브러리: CORE, GKS, PHIGS, OpenGL, DirectX 등
- 그래픽스 기능
- Output primitives와 속성 지정: 선, 다각형, 원, 곡선, 문자열 등
- 그래픽 객체의 모델링, 기하변환, 뷰잉변환
- 객체의 Shading 및 Rendering
- 논리적 그림 단위 정의: Segment(GKS), Structure(Structure), Object(OpenGL)
- 입력장치로부터 상호대화식 데이터 입력
- 제어 기능
- 그래픽스 기능
- 그래픽스 응용프로그램
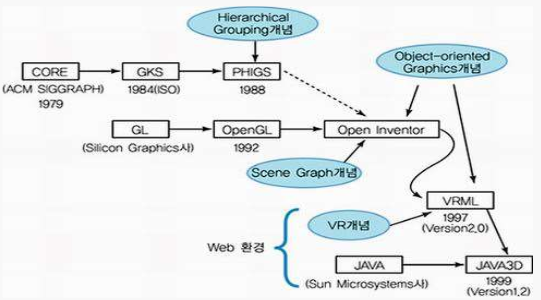
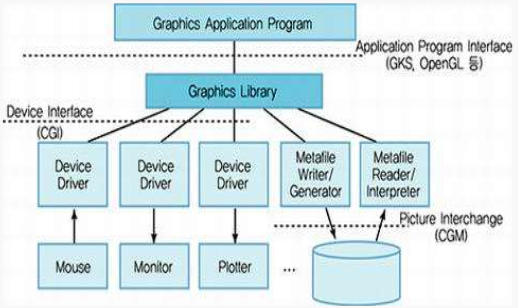
그래픽스 표준
- API: 고급 프로그래밍 언어에서 그래픽스 라이브러리를 호출
- CORE(SIGGRAPH)
- 1977년 제정, 1979년 개정
- SIGGRAPH에서 정한 Graphics package의 표준
- GKS (Graphical Kernel System)
- ISO(1984), ANSI(1985) 공인
- 1988년 GKS 3D로 발전
- PHIGS (Programmer’s Hierarchical Graphics System)
- ANSI(1988)공인
- 그래픽을 계층적(Hierarchical)으로 구성하기 위한 표준
- CAD/CAM, 지휘/통제, 분자 모델링 등
- OpenGL
- Silicon Graphics사의 GL(Graphics Library)로부터 1992년 플랫폼 독립적으로 개발
- 지금은 산업계의 실질적 표준(de facto standard)으로 가장 널리 사용
- Java 3D
- Sun Microsystems 사에서 제안한 그래픽스 API
- OpenGL 보다 high-level graphics API를 제공
- Java 언어를 기반으로 개발되었으므로 인터넷 환경에서 많이사용
- VRML 과 같은 장면그래프(Scene Graph) 개념에 입각
- 라이브러리 발전과정
- CORE(SIGGRAPH)
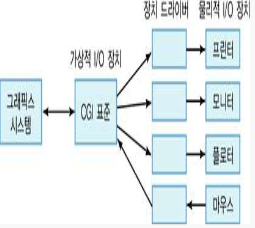
- 장치 인터페이스: 입출력 장치와 표준적 방식으로 상호소통
- CGI(Computer Graphics Interface)
- ANSI 표준
- 가상의 입출력장치(Virtual Device)를 장치 독립적으로 인터페이스
- 장치 드라이버의 개발이 필요하다
- CGI(Computer Graphics Interface)
- 그래픽 데이터의 교환: 그래픽스 응용프로그램간에 그래픽 데이터의 교환 및 저장
- CGM(Computer Graphics Metafile)
- ANSI 표준
- 그래픽 정보를 데이터 파일에 저장하고 전송하기 위한 표준
- IGES: CAD/CAM과 같은 Graphics engineering database를 교환하기 위한 표준
- STEP: 설계, 제조와 관련된 제품 데이터 교환 표준
- CGM(Computer Graphics Metafile)
OpenGL과 Graphics 응용소프트웨어
OpenGL
- 3D 그래픽 모델링, 렌더링 API
-
그래픽스 하드웨어에 대한 소프트웨어 인터페이스
- 매우 빠르다(가속의 표준이 된다)
- 역사
- Silicon Graphics (SGI)사의 워크스테이션용 GL에서 시작
OpenGL Architecture Review Board (http://www.opengl.org)
- OpenGL 공식기구 : SGI, DEC, IBM, Apple, Microsoft 등컨소시엄
- 다양한 플랫폼에서 작동되도록 GL을 수정하여OpenGL제정
- 1992년 OpenGL 1.0 발표 이후 2002년 7월에 OpenGL 1.4 사양 발표
- 현재 2D와 3D 그래픽스 API로 가장 널리 사용되는 산업계표준으로 성장
- Silicon Graphics (SGI)사의 워크스테이션용 GL에서 시작
OpenGL Architecture Review Board (http://www.opengl.org)
- 장점
- 안정성(Stability): 10년 이상 다양한 플랫폼에서 검증되었다
- 신뢰성 및 이식성(Reliability & Portability)
- 창(window) 독립적, 운영체제 독립적이다
- 유연성(Scalability): 다양한 종류의 시스템에서 동일하게 작동
- 편리성(Ease of Use): 직관적인 인터페이스와 논리적인 명령어들로 구성
- 문서화(Well-documented): 문서화가 잘 되어 있다
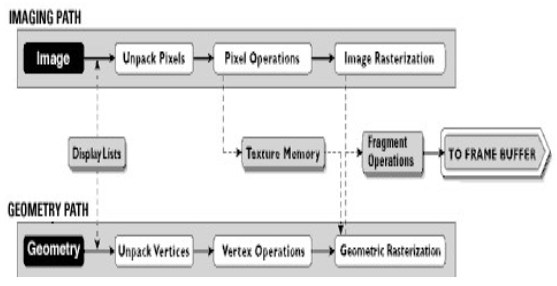
OpenGL 파이프라인
- 데이터 흐름의 경로
- 픽셀 기반, 이미지 원시(primitives) 파이프라인
- 기하학, 정점 기반 원시(primitive) 파이프라인
- 텍스처링은 두 가지 유형의 원형을 함께 결합한다.
OpenGL 구조
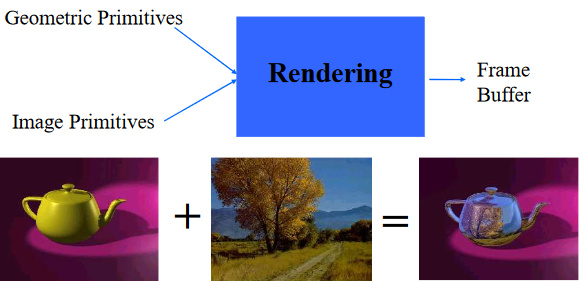
OpenGL 렌더링
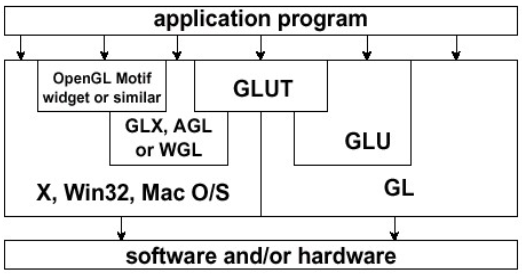
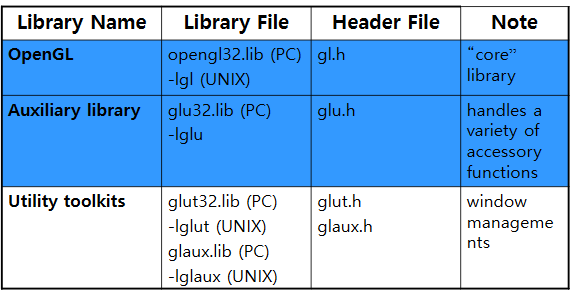
OpenGL 라이브러리 구성
- 프레임버퍼에 그림을 그리는 기능을 모아놓은 GL 및 GLU 라이브러리
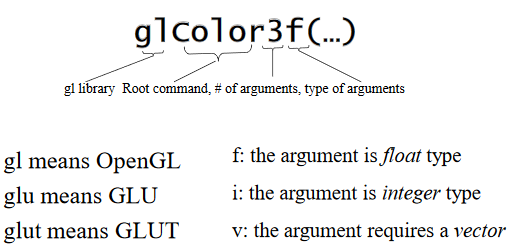
- GL: 메인 라이브러리, 함수에는 접두어로 gl이 붙는다
- GLU: 고급 기능의 유틸리티 함수(곡선, 곡면, 고급 뷰잉)로, 접두어는 glu
- 윈도우를 생성하거나 사용자 상호작용을 처리하는 AUX 또는 GLUT 라이브러리
- AUX(Auxiliary): 응용 프로그램과의 인터페이스 툴킷 라이브러리, aux- 접두사
- GLUT: 인터페이스 툴킷 라이브러리, 다양한 플랫폼 지원
- 윈도우(창) 관리 API(추가)
- GLX/AGL/WGL: OpenGL과 윈도우(창) 시스템을 연결
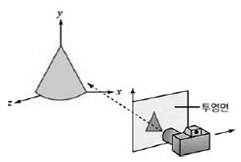
직교투영(원근감 없이 투영)
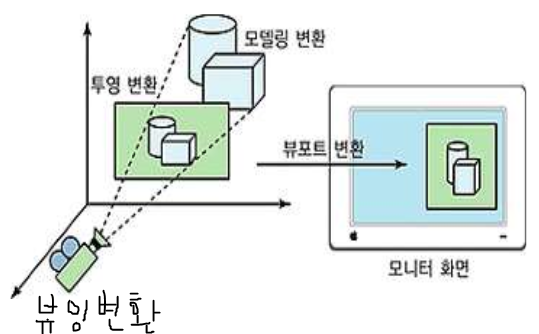
OpenGL 변환
- 뷰잉(Viewing) 변환 : 관측자의 시점(viewpoint)을설정
- 모델링(Modeling) 변환 : 3차원 공간에서 그래픽스객체를 이동, 신축, 회전 등
- 투영(Projection) 변환 : 3차원 그래픽스 객체를2차원 평면으로 투영
- 뷰포트(Viewport) 변환 : 투영된 그림의 출력될위치와 크기를 정의
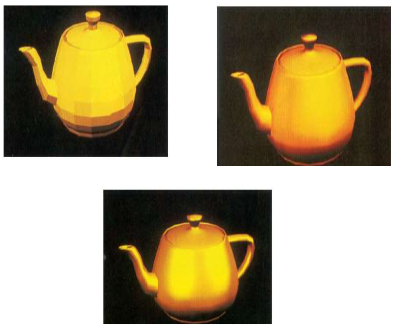
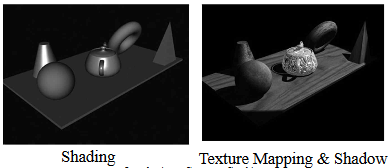
쉐이딩 모델(Shading Model)
- 물체의 입체감을 표현하기 위하여, 다각형 또는 다면체의색상을 점진적으로 변화
- Flat Shading : glShadeModel(GL_FLAT), 다각형 면을 한가지색상으로
- Smooth Shading : glShadeModel(GL_SMOOTH), 각 꼭지점의색들을 보간
렌더링 과정
OpenGL 함수
- 변환 및 투영 뷰포트
- 변환 행렬의 모드 설정 : glMatrixMode(mode)
- 변환 행렬의 mode에는 GL_MODELVIEW, GL_PROJECTION 등
- 변환 행렬의 값을 설정하거나 조작을 수행하는 함수
- glLoadIdentity(); glLoadMatrix(*m); glPushMatrix(); glPopMatrix();
- 기본적인 기하변환인 이동, 신축, 회전 변환 함수
- glTranslate3f(tx, ty, tz); glScale3f(sx,sy,sz); glRotate4f(angle, x, y, z);
- 직각투영(Orthographic Projection) 및원근투영(Perspective Projection)
- glOrtho(left, right, bottom, top, near, far); // gl 에서 직각투영
- gluOrtho2D(left, right, bottom, top); // glu 에서 직각투영
- glFrustum(left, right, bottom, top, near, far); // gl 에서 원근투영
- gluPerspective(fovy, aspect, zNear, zFar); // glu에서 원근투영
- 뷰포트(Viewport)의 설정
- glViewport(x, y, width, height)
- 변환 행렬의 모드 설정 : glMatrixMode(mode)
- 3차원 객체의 은면제거
- 깊이검사(Depth Test) 설정 : 은면제거 과정을 실행
- 설정 및 해제 : glEnable(GL_DEPTH_TEST), glDisable(GL_DEPTH_TEST)
- Culling의 설정 : 다면체의 뒷면을 그리지 않는 기능
- 설정 및 해제 : glEnable(GL_CULL_FACE), glDisable(GL_CULL_FACE)
- 이중 버퍼링
- 깜박임 현상을 없애기 위하여 프레임버퍼 두 개를 교대로사용
- 그림을 그리는 버퍼의 지정 : glDrawBuffer(buffer)
- ‘buffer’에는 GL_FRONT, GL_BACK, GL_FRONT_AND_BACK 값 지정
- 버퍼 두 개의 역할을 교대시키는 함수 : SwapBuffers()
- 깊이검사(Depth Test) 설정 : 은면제거 과정을 실행
- 색상 및 쉐이딩
- 색상: glColor(r, g, b, alpha)
- 쉐이딩 모델(Shading Model)
- 물체의 입체감을 표현하기 위하여, 다각형 또는 다면체의색상을 점진적으로 변화
- Flat Shading : glShadeModel(GL_FLAT), 다각형 면을 한가지색상으로
- Smooth Shading : glShadeModel(GL_SMOOTH), 각 꼭지점의색들을 보간
- 조명 및 재질
- 조명모델
- 주변조명(Ambient Light) : 물체의 위치에 상관없이 고르게비치는 빛
- 산란반사 조명(Diffuse Light) : 빛의 방향으로 노출된 면이밝아지는 조명
- 거울반사 조명(Specular Light) : 특정 부분이 집중적으로반사되는 빛
- OpenGL에서 조명의 설정
- 광원(Light Source)의 설정 : glEnable(GL_LIGHT0) 함수로모드를 지정한 후, glLight() 함수에서 광원의 위치 및 3가지조명의 색상값을 설정
- 조명효과의 설정 : glEnable(GL_LIGHTING)로 모드를 지정하고glLightModel() 함수에서 3가지 조명의 밝기에 대한 색상값을설정
- 조명모델
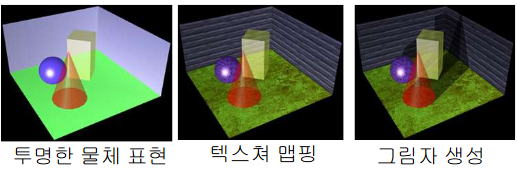
- 텍스쳐 매핑(Texture Mapping)
- 재질이나 질감을 나타내는 이미지를3차원 물체의 표면에 입히는 작업
- 1D 텍스쳐 매핑 : glTexImage1D(), 텍스쳐 이미지의 폭이나 높이 중하나만 지정
- 2D 텍스쳐 매핑 : glTexImage2D(), 이미지의 폭과 높이를 모두 지정
- 곡면 그리기
- GLU에서 지원하는 2차곡면(Quadric Surfaces) 함수
- 원기둥 gluCylinder(), 원판 gluDisk(), 구 gluSphere()
- 원뿔은 gluCylinder() 에서 한쪽 면의 반지름을 0.0으로 지정
- 베지어 곡선
- glMap1f() 함수로 제어점을 정의하고 glEvalCoord1f() 함수로그린다.
- 베지어 곡면
- 제어점은 glMap2f()로, 격자는 glMapGrid2f(), 메쉬는glEvalMesh2() 함수로 그린다.
- GLU에서 지원하는 2차곡면(Quadric Surfaces) 함수
기초 수학
- 기본 요소
- 지오메트리(Geometry)는 n차원 공간에 있는 물체들 사이의 관계를 연구하는 학문이다: 컴퓨터 그래픽에서 우리는 3차원으로 존재하는 물체에 관심이 있다.
- 고도로 정교한 물체를 만들 수 있는 최소 세트의 원재료(세 가지 기본 요소)가 필요하다
- 스칼라(Scalars)
- 벡터(Vector)
- 포인트(Point)
- 좌표에서 자유로운 기하학(Coordinate-Free Geometry)
- 카르테스식 접근법
- 점이 공간 p=(x, y, z) 위치에 있다
- 이 좌표와 관련된 대수적 조작으로 결과를 도출한다
- 비물리적인 접근 방식
- 물리적으로 임의 좌표계 위치와 상관없이 점이 존재한다
- 대부분의 기하학적 결과는 좌표계와 무관하다
- 유클리드 기하학 예제: 상응하는 두 변과 그 사이의 각도가 동일할 경우 두 삼각형이 동일하다
- 스칼라(Scalars)
- 스칼라(scalar)는 몇 가지 기본 공리(associativity, commutivity, inverse)에 따르는 두 가지 작업(추가 및 곱셈)으로 결합할 수 있는 세트의 구성원으로 정의할 수 있다.
- 예) 우리가 익숙한 일반 규칙에 따른 실제 및 복잡한 수의 시스템을 포함한다. 정수, 자연수 등
- 스칼라(scalar)는 몇 가지 기본 공리(associativity, commutivity, inverse)에 따르는 두 가지 작업(추가 및 곱셈)으로 결합할 수 있는 세트의 구성원으로 정의할 수 있다.
- 벡터(Vector)
- 물리적 정의: 두 개의 속성(방향(Direction), 규모(Magnitude)를 가진 수량
- 예) 힘(Force), Velocity, 그래픽스에서 방향성 있는 직선(다른 타입으로 맵핑될 수 있다)
- 물리적 정의: 두 개의 속성(방향(Direction), 규모(Magnitude)를 가진 수량
- 포인트(Point)
- 공간 상의 위치
- 공간(Space)
- 벡터 공간: 스칼라와 벡터로 구성된다
- 유클리드(Euclidean) 공간
- 어파인(Affine) 공간: 스칼라, 벡터, 포인트로 구성된다
- https://showmiso.tistory.com/248
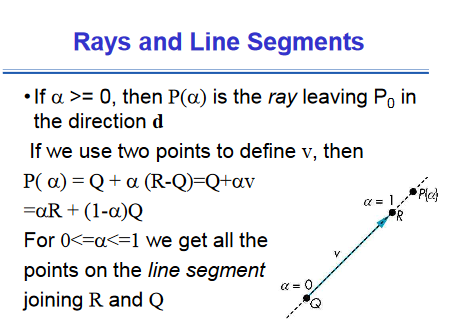
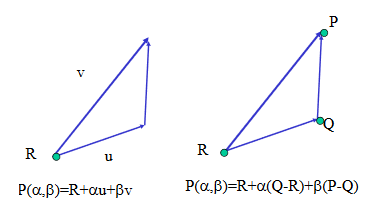
- 점과 선이 존재한다 (선 P(a) = P0 + ad )
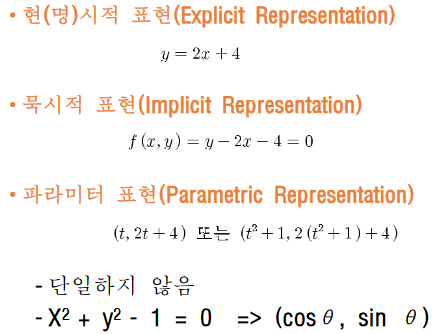
- 매개변수 형태(Parametric Form)
- 다른 형태보다 강력하고 일반적인 형태로, 곡선 및 표면으로 확장된다
- 이차원 형태
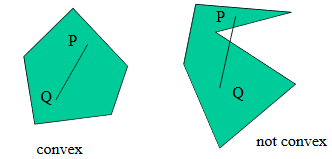
- 볼록면(Convexity)
- 객체의 두 점 중 어느 하나에 대해서도 이러한 점 사이의 선 세그먼트에 있는 모든 점이 객체에 있는 경우 객체가 볼록하다
- 어파인 합
- 점이 몇 개가 되든지 간에 각 점의 앞의 계수 x, (1-x)의 합이 1이 되는 경우를 어파인 합(Affine Sum)이라고 부른다.
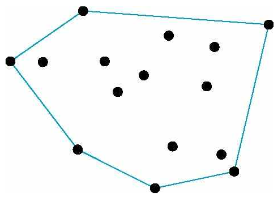
- 철포(convex hull): 도형에 들어간 데가 전혀 없음
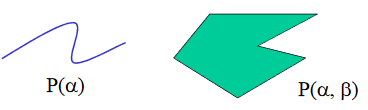
- 곡선과 표면(Surfaces)
- 곡선은 비선형 함수 P(a) 형태의 매개변수 엔티티이다.
- 표면은 선형 함수 P(a, b) 형태의 매개변수 엔티티이다
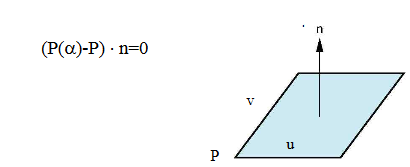
- 평면(Planes)
- 평면은 한 점과 두 벡터 또는 세 점으로 정의할 수 있다
- 법선(Normals)
- 모든 평면은 법선 벡터 n을 가진다
- P(a,b)=R+au+bv로부터, n = u * v와 (P(a)-P) ×n=0를 도출하기 위해 벡터의 외적(cross product)을 쓸 수 있음을 알 수 있다
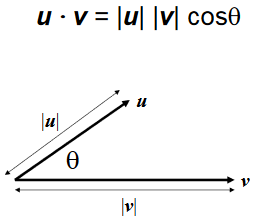
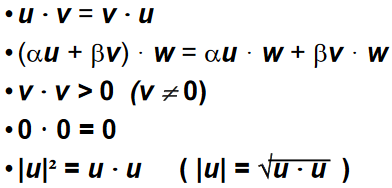
- 벡터의 내적(Dot product)은 다음 성질을 만족한다
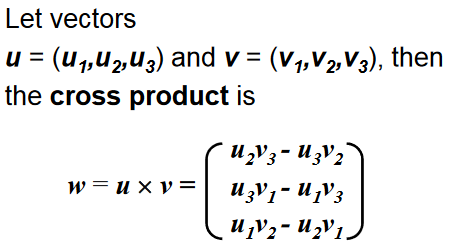
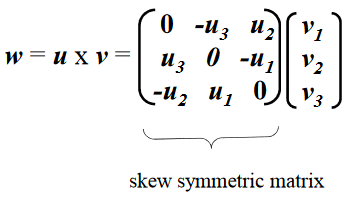
- 외적 계산은 다음과 같다
- 평면(Planes)
좌표 참조 프레임(Coordinate-reference Frames)
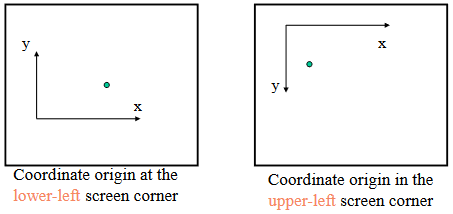
- 카르테지안 좌표계
- 2D: x, y 좌표축 사용
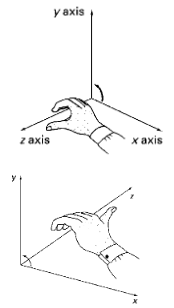
- 3D: x, y, z 좌표축 사용 (오른손 좌표계)
- 2D: x, y 좌표축 사용
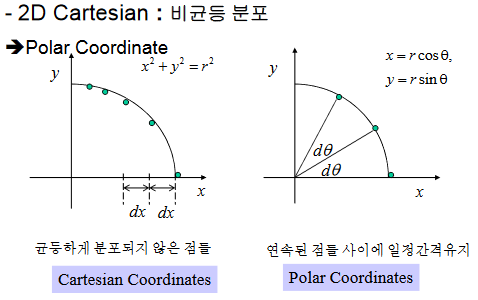
- Non-카르테지안 좌표계
- 특수한 경우의 오브젝트 표현에 사용
- Polar 좌표계
- 타원형, 쌍곡선, 포물선 등 대칭성을 가진 다른 곡선들로도 좌표계 표현이 가능하다
- 사용 이유
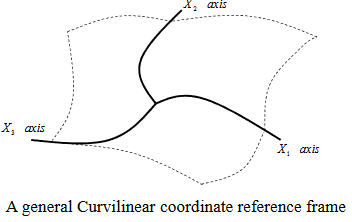
- 3D 곡선적(Curvilinear) 좌표계
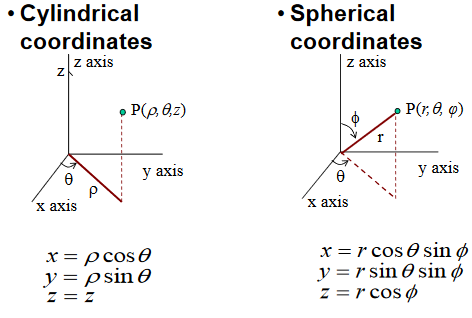
- 기타 좌표계
2차원 그래픽스의 기본요소
점&선
- 점(Point)
- 기하적 공간에서 좌표 (x, y)로 정의
- 속성은 크기(Size), 명암(Intensity) 또는 색상(Color), 모양(Shape) 등
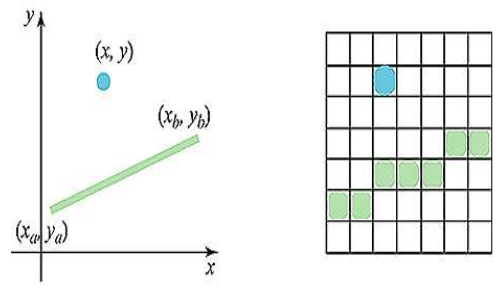
- 선(Line)
- 시작점 (xa, ya)와 끝점(xb, yb)의 절대좌표로 정의
- 또는 시작점 좌표 (x, y)와 좌표의 증가값 (△x, △y)의 상대좌표로 정의
- 속성은 선의 유형(Line Type), 굵기(Width), 색상, 선끝 모양(Line Cap) 등
- 다중선(Polyline)
- 시작점 (x1, y1)부터 마지막 n번째 점 (xn, yn)까지의 절대좌표로 정의
- 또는 시작점 (x1, y1)과 각 좌표의 증가값들 (△x1, △y1) … (△xn-1, △yn-1)로 정의
- 선의 속성 이외에 추가로 선 이음(Line Join) 등의 속성
- 래스터 공간
- Scan Conversion: 물체를 표현하기 위해 어떤 화소를 밝힐 것인지를 결정하는 작업
- 비트맵(Bitmap): 픽셀과 함께 1대1 매핑되는 직사각형 배열의 비트
- 요구하는 것: 연속적임, 두께와 밝기를 유지하는 것, 선 주위의 이상적인 라인을 밝힐 것, 속도
- 변환
- Discretization - 연속 신호를 이산 요소로 변환
- 스캔 변환 - 디스플레이를 위해 정점/에지 정보를 픽셀 데이터로 변환
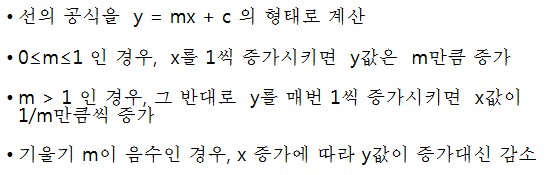
- DDA 선 그리기 알고리즘 (Slope Intercept)
- 부동소수 연산(덧셈), 반올림 연산 등으로 정수 연산에 비해 느리며 연속적인 덧셈에 의해 오류가 누적되고(부동소수 뒷 자리가 잘려나감), 선택된 화소가 실제 선분에서 점차 멀어져서 표류(Drift)하는 결과를 불러온다
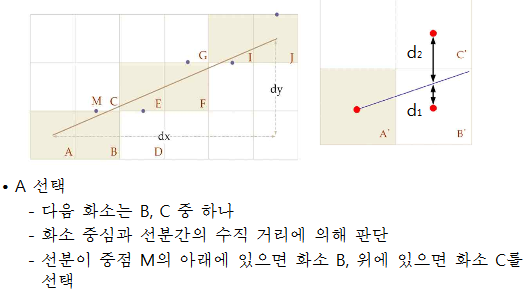
- Bresenham 선 그리기 알고리즘 (Midpoint Line)
- 소수점 계산 없이 정수의 더하기 연산과 Shift 연산만으로 처리한다
- 래스터화의 표준 알고리즘
원, 타원, 곡선 그리기
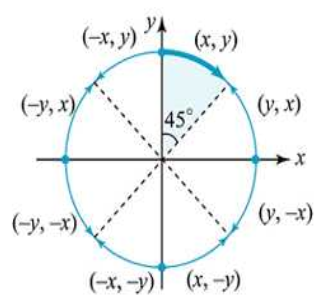
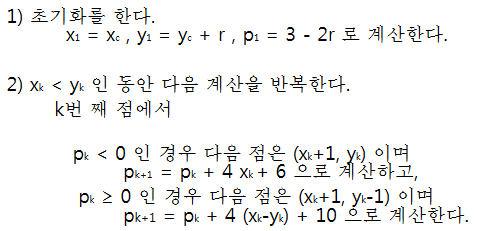
- Bresenham 원 그리기 알고리즘
- 정수 연산만으로 처리
- 한 픽셀의 다음은 반드시 오른쪽 또는 오른쪽 바로 아래 점
- k번째 점 (xk, yk)의 다음은 (xk+1, yk+1) 또는 (xk, yk-1)
- 타원 그리기
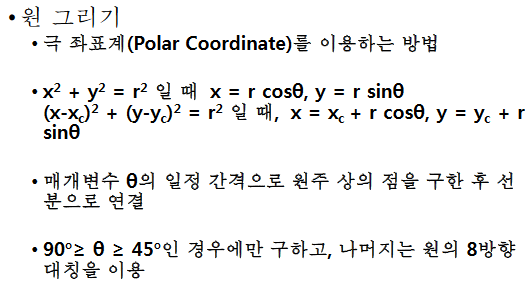
- 극 좌표계 이용

- 기타 곡선 그리기
- 함수 y = f(x)로 표현 가능한 곡선에 대해, 적당한 간격의 x값에 해당하는 곡선 상의 점을 구한 후 선분으로 연결
- 삼각(Sine) 함수, 지수(Exponential) 함수, 다항식(Polynomial) 함수, 스플라인(Spline) 함수 등
영역 및 다각형 채우기
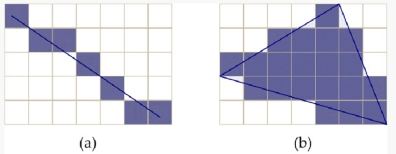
- 영역의 특성과 채우기 방식
- 이웃한(Adjuscent 또는 Connected) 픽셀간의 연결 방식
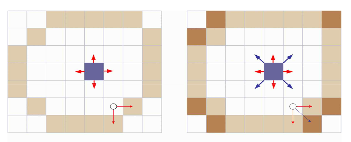
- 4방향 연결(4-Connected) 방식
- 영역 2개
- ■■□□
■■□□
□□■■
- 8방향 연결(8-Connected) 방식
- 영역 1개
- ■■□□
■■□□
□□■■
- 4방향 연결(4-Connected) 방식
- 래스터 영역의 경계 픽셀과 내부 픽셀은 연결방식을 다르게 한다
- 경계 8방향 연결 = 내부 4방향 연결 채우기
- 경계 4방향 연결 = 내부 8방향 연결 채우기
- 일반적인 래스터 방식의 출력장치
- Bresenham 선 그리기 알고리즘은 8방향 연결방식
- 영역채우기 알고리즘은 내부 영역을 4방향연결 방식으로 채우기
- 종류
- 씨앗채움(시드채우기) 알고리즘
- 그림이 래스터 버퍼에 그려진 후 이미지에서 영역의 채우기를 실행
- 페인팅 소프트웨어나 대화식 이미지 처리 프로그램에서 사용한다
- 과정
- 어떤 화소(pixel)가 다각형 내부임이 확인된다
- 이 픽셀을 시드로 하여 이 픽셀에서부터 바깥으로 채운다
- 경계화소 색을 만날 때까지 4방, 8방으로 번진다
- 다각형 주사변환(주사선 채움: Scanline Fill) 알고리즘
- 매 주사선 별 다각형의 내부 구간을 판단하여 해당 픽셀을 칠한다
- 주로 벡터방식의 그리기 소프트웨어에서 사용한다
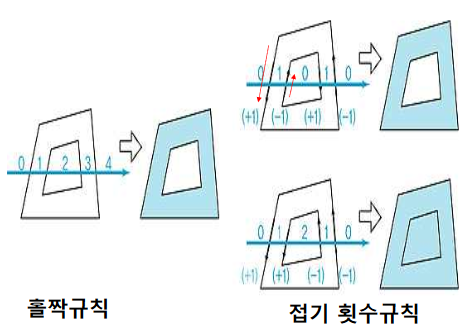
- 과정
- 홀수 규칙, 홀짝 규칙(Odd Parity Rule, Even-Odd Rule)
- 홀수번째 교차화소부터 짝수번째 교차화소 직전까지 채운다
- 짝수번째를 포함하지 않는 이유: 길이 보존
- 접기횟수 규칙(Non-zero Winding Rule)
- 주사선 별로 아래쪽 에지와 교차하면 접기 횟수를 1 증가, 위쪽 방향의 에지와 교차하면 1 감소한다
- 이 때 접기 횟수가 0보다 큰 구간은 다각형의 내부영역으로 판단한다
- 홀수 규칙, 홀짝 규칙(Odd Parity Rule, Even-Odd Rule)
- 씨앗채움(시드채우기) 알고리즘
문자의 표현
- 래스터 폰트(Raster Font, Bitmap Font)
- 글자 크기에 해당하는 사각형 그리드의 픽셀에 1과 0으로 표현
- 메모리 내에서 비트맵에 대한 연산으로 처리하므로 출력 속도가 빠르다
- 제작이 용이하나 확대하면 계단현상 발생
- 글자의 확대, 회전, 밀림 등 변환은 매우 어려우며 품질이 저하된다
- 벡터 폰트(Vector Font, Outline Font)
- 글자의 윤곽선을 여러 부분으로 나누어 직선, 원호, 곡선 등으로 표현하고, 이들에 대한 제어점을 저장한다
- MS 윈도우의 TrueType 폰트는 2차 B-스플라인(B-Spline) 곡선을 사용한다
- PostScript의 Type1 폰트는 3차 베지어(Bezier) 곡선을 사용한다
안티앨리어싱(Anti-aliasing)
- 래스터 출력의 문제점
- 앨리어싱 - 래스터 출력장치에서 디지털화 과정의 샘플링 오차로 인한 왜곡현상
- Discretization: 연속 신호를 이산 요소로 변환해야 한다
- CRT에서 픽셀은 가우시안 그래프를 따르는 밝기 변화를 보인다
- CRT는 기본적으로 흐릿함을 내장하고 있다
- 픽셀의 갯수, 위치, 크기와 모양이 고정되어 있다
- 해상도를 높인다
- 필터링한다
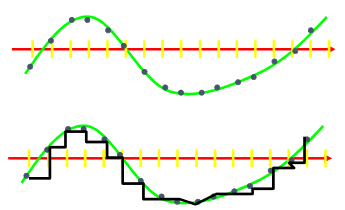
- 시그널 샘플링(Signal Sampling)
- 함수와 변수는 항상 연속적(Continuous)이다
- 특정 입력에 대해서만 함수와 변수는 이산적(Discrete)이다
- 샘플링과 양자화 사용
- 샘플링과 양자화
- 샘플링(sampling): 연속되는 함수를 이산적인(discrete) 것으로 바꾸는 것
- 양자화(quantization): 연속되는 변수를 이산적인 것으로 바꾸는 것
- 샘플링과 양자화를 둘 다 사용해야 한다
- 이미지 요소(Image Component)
- 작거나 중간 빈도의 컴포넌트
- 균일한 다양한 영역
- 배경
- 높은 빈도의 컴포넌트
- 매우 다양한 영역
- Edges
- 앨리어싱이 일어나는 곳은?
- 작거나 중간 빈도의 컴포넌트
- 안티앨리어싱
- 컬러 또는 회색조(Gray) 출력 장치에서 경계가 부드럽게 보이도록 하는 기법
- 물체의 경계 픽셀에서 물체와 배경의 색상을 혼합해서 그린다
- 적용 방법
- 해상도 증가(샘플링 증가)
- 이미지를 처음에 크게 만들고 작게 변환시킨다
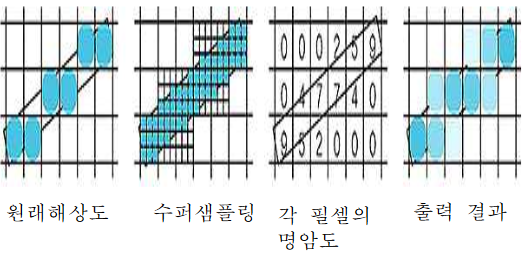
- 슈퍼 샘플링
- 하나의 픽셀 영역을 여러 개로 분할한다
- 슈퍼 샘플링 후, 원래의 해상도로 환원할 때 픽셀의 명암 값을 계산한다
- 픽셀의 영역에 포함되는 고해상도 픽셀의 개수에 비례하여 명암 값을 계산한다
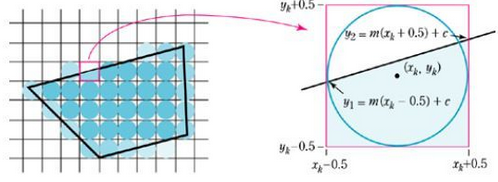
- 영역 샘플링(Area Sampling) 기법
- Bresenham 알고리즘을 응용하여 Pitteway와 Watkinson이 제안
- 얼마만큼 다각형의 내부영역에 포함되는지 면적 비율을 계산한다
- 해상도 증가(샘플링 증가)
색상의 표현
색상, 명도, 채도의정의를명확히이해한다.
•RGB, CMY, HSV 컬러모델의차이점을이해한다.
•컬러프로파일과컬러처리시스템의필요성을이해한다.
•RGB 컬러모드와인덱스컬러모드의차이점을이해한다.
- 전자기파(Electromagnetic Wave): 전기장, 자기장
- 주파수 = 장의 세기가 바뀌는 수/sec
- 파장 = 주파수의 역수
- 가시광선의 파장 = 390nm - 720nm
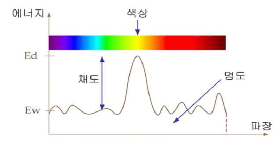
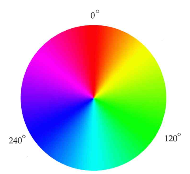
- 색상(Hue) = 우세 주파수의 색(에너지가 큰 파장의 주파수)
- 명도 = 빛 에너지의 총량 (파형 아래의 면적)
- 채도 = 색의 선명도(순도), Ed - Ew
- 채도 증가: Ed 증가 또는 Ew 감소
- Ew 감소: 명도 저하, 색상 인식이 어려움
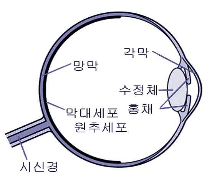
- 눈의 구조
- 홍채: 빛의 양을 조절
- 수정체: 초점거리 조절
- 막대세포(Rod Cell): 명암인식, 어두운 환경에 반응
- 원추세포(Cone Cell): 색상인식, 밝은 환경에 반응
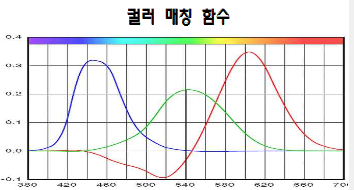
- 컬러 매칭
- 580 nm 황색 = 적색 광원(0.25) + 녹색 광원(0.13) + 청색 광원(0.0)
- 아래에서 500nm 근처 적색광원은 음의 값
- G, B를 합성한 색상에서 적색 성분을 빼는 것이 현실적으로 불가능하다
- 컬러모델
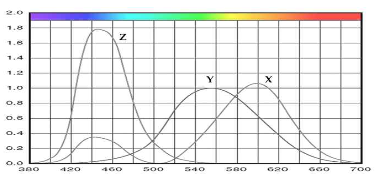
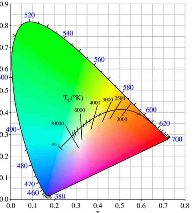
- CIE(Commission Internationale de l’eclairage) 컬러 모델
- 삼원색이 모두 양수인 함수, Y가 명도, x, z가 색을 결정한다
- CIE 정규화
- x + y + z = 1 이 되도록 x, y, z를 설정
- x, y가 결정과면 z는 자동으로 결정되므로 x, y의 함수로서 색을 표현
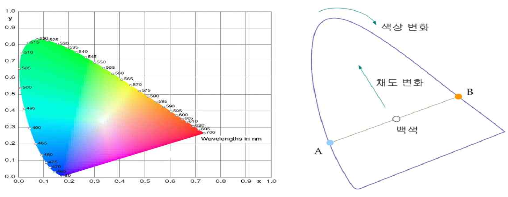
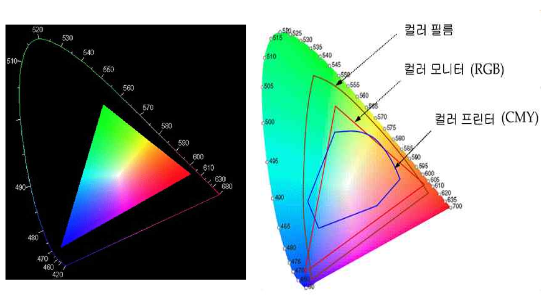
- 색 범위
- 경계선: 순색(단일 파장)
- 내부색: 순색의 혼합, 보색(예, A와 B)
- 색 온도(Color Temperature)
- 가열된 물체의 온도에 의한 색 표현
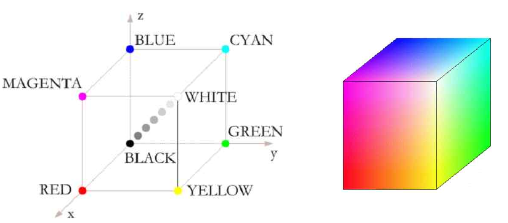
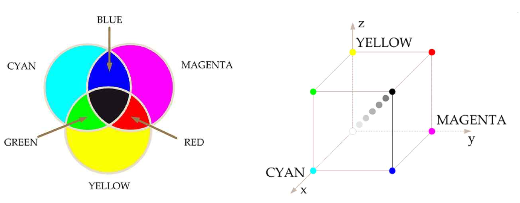
- RGB 컬러모델
- 삼중 자극이론(Tri-Stimulus Theory)
- 원추세포는 파장 630nm(빨강), 530nm(녹색), 450nm(청색)에 가장 민감하게 반응
- 가산모델(Additive Model)
- 빛의 합성으로 색을 만든다
- 삼중 자극이론(Tri-Stimulus Theory)
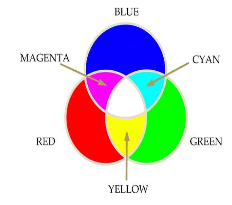
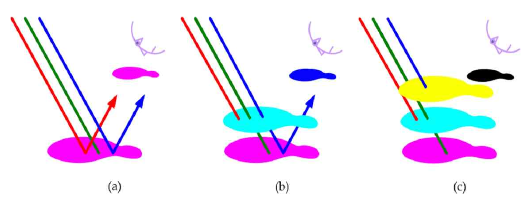
- CMY 컬러모델
- 감산모델
- 물감의 합성 (프린터)
- RGB를 CMY의 합성으로 표현한다
- 감산모델
- CMYK 컬러모델
- CMY + K(회색농도, Chromatic)
- 어떤 색을 만들기 위해 C = 120, M = 80, Y = 200 이 소모된다면 80이 최소량이므로 RGB를 80씩 차단한것과 같다
- 그러므로 C = 40, M = 0, Y = 120, K = 80
- 장점
- 잉크 건조시간, 잉크 비용
- 정밀한 회색농도를 표현(완벽한 보색차단)
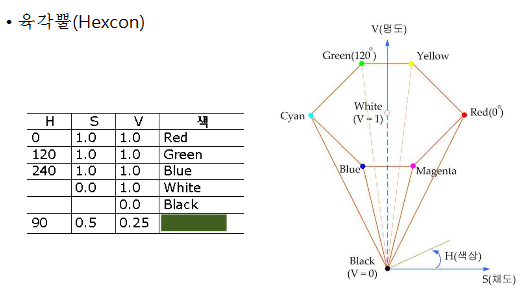
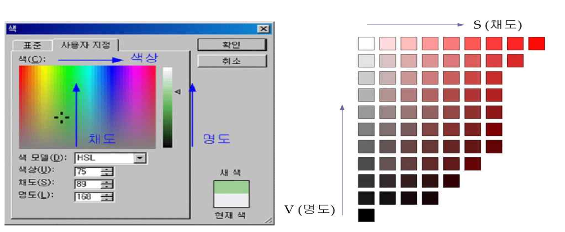
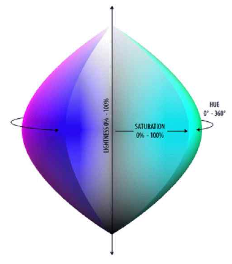
- HSV 컬러모델
- 직관적이지 않은 RGB 모델을 개선
- Hue = 색상, Saturation = 채도, Brightness = 명도
- 화가의 직관
- 셰이드 = 어떤 색상에 흑색을 섞음, 채도와 명도를 동시에 낮춘다
- 틴트 = 어떤 색상에 백색을 섞음, 패도는 낮추고 명도는 높인다
- 원뿔형 HSV
- 색상을 둥글게 배치
- HLS(Hue, Light Saturation)
- 명도 범위를 2배로 확장
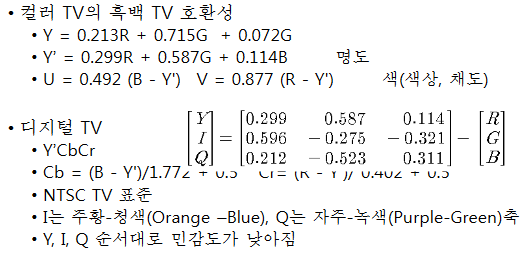
- YUV
- 컬러 TV의 흑백 TV 호환성
- CIE(Commission Internationale de l’eclairage) 컬러 모델
- 컬러모드
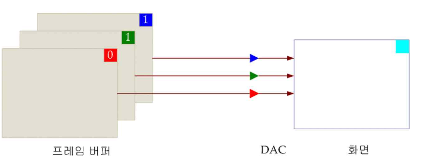
- RGB 컬러모드
- 프레임 버퍼 내용이 색을 결정
- 용량에 따라 하이컬러, 풀컬러, 트루컬러
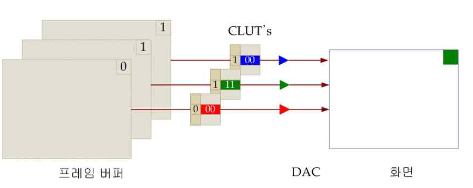
- 인덱스 컬러모드(컬러 인덱스 모드)
- 컬러 번역기(컬러 보기표)
- 프레임 버퍼 내용은 CLUT(Color Lookup Table)의 인덱스
- 상세 컬러는 CLUT의 우측 칼럼에 의해 결정
- 예로 팔레트가 있다 (유사한 색조의 표현에 유리하다)
- 파일 형식: PNG, BMP, TGA, TIFF
- RGB 컬러모드
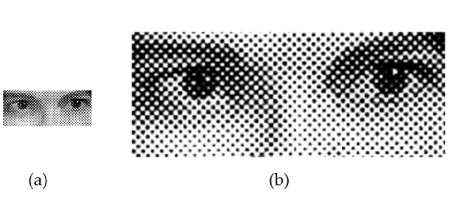
- 하프 토우닝
- 우리 눈의 종합적 인식능력을 이용한다 (화면 화소에는 적용 불가능)
- 디지털 하프 토우닝은 점의 개수를 조절한다(해상도는 감소)
2차원 그래픽스의 변환
기본적인 기하변환
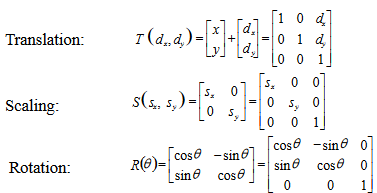
- 기본적인 기하적 변환에는 이동(Translation), 신축(Scaling), 회전(Rotation)이 있다.
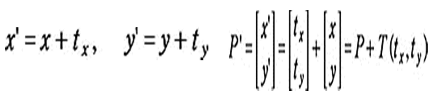
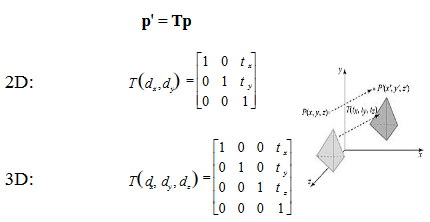
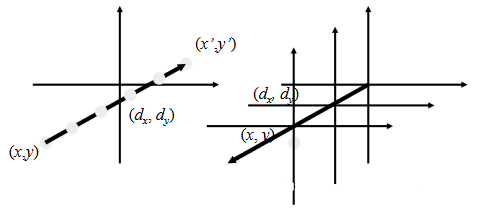
- 이동(Translation): 한 점 P(x, y)가 T(tx, ty)만큼 이동
- 객체의 이동: 다각형의 경우 각 꼭지점을, 원의 경우 중심점을 이동하여 다시 그린다.
- 강체 변형(Rigid-body transformation)
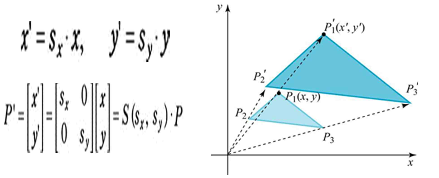
- 신축(확대/축소, Scaling)
- 한 점 P(x, y)가 원점을 기준으로 S(sx, sy)만큼 신축
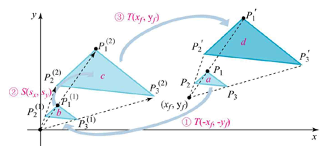
- 임의의 점에 대한 신축
- (1) 기준점을 원점으로 이동: T(-xf, -yf)
- (2) 원점에 대하여 신축: S(sx, sy)
- (3) 원래 위치로 이동: T(xf, yf)
- 즉, P` = T(xx, yy) * S(sx, sy) * T(-xx, -yy) * P
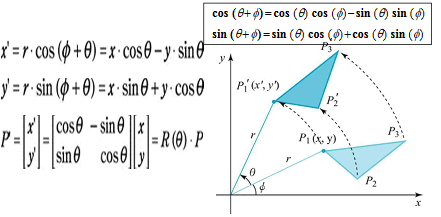
- 회전(Rotation)
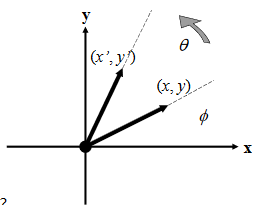
- 한 점(P(x, y)를 원점을 중심으로 ∂만큼 회전
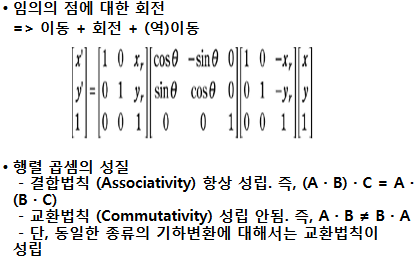
- 임의의 점에 대한 회전
- (1) 원점으로 이동: T(-xr, -yr)
- (2) 원점을 중심으로 회전: R(∂) * T(-xr, -yr) * P
- (3) 원래 위치로 이동: T(xr, yr)
- P` = T(xr, yr) * R(∂) * T(-xr, -yr) * P
동차 좌표계 (Homogeneous Coordinate System) 를 이용한 변환
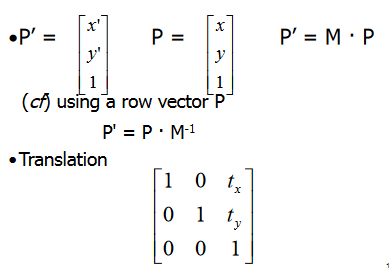
- 기본변환은 P` = M1 * P + M2 의 행렬 형태로 표현 가능하다
- 순차적인 기하변환을 처리할 때 각 단계별 좌표 값을 구하지 않고 바로 계산하려면 행렬의 합(M2)을 제거해야 한다
- 동차 좌표계를 이용하면 행렬의 곱으로만 표현 가능하다
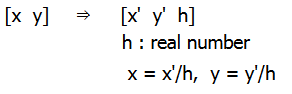
- 카테지안 좌표(Cartesian coord) => 동차 좌표계(Homogeneous Coordinate)
- 신축, 회전 및 이동 등의 변환을 행렬 형태로 나타낼 수 있고, 각 연산의 순서는 단일 동차 좌표계로 축소될 수 있다.
- 동차 좌표계의 표현
- h = 1일 때, 동차 좌표계는 (x, y, 1) 으로 표현한다
- 모든 기하변환이 동일한 형태의 동차 좌표로 표현 가능하다
합성변환 (Composite transformation)
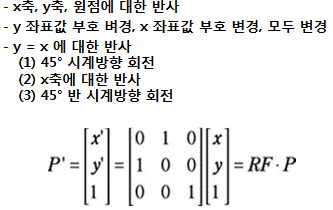
반사(Reflection)
밀림(Shearing)
래스터 방식에서의 변환
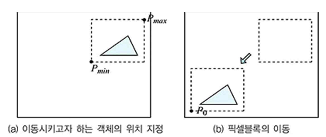
- 프레임버퍼 내의 픽셀블록들을 직접 조작하여 변환
- 변환이 효율적이다(수리연산 없이 비트연산 사용)
- Bit Block Transfer(bit-blt) 또는 RasterOp
- 일반적으로 H/W 또는 펌웨어 방식으로 처리
윈도우와 뷰 포트
- 2차원 그래픽스의 뷰잉 과정
- 모델 좌표계: 개별 객체의 표현
- 월드 좌표계: 통합된 그림, 윈도우 설정
- 뷰잉 좌표계: 뷰포트 내의 좌표
- 장치 좌표계: 출력될 화면, 뷰포트 설정
- 윈도우 뷰포트 변환
- Zooming, Panning 등 다양한 기법으로 이동 및 신축변환 적용
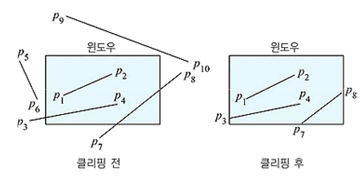
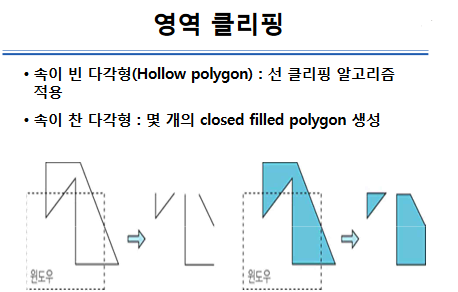
클리핑(Clipping) 알고리즘
- 클리핑
- 뷰포트나 화면 경계 밖의 부분을 제거하는 알고리즘
- 월드 좌표 클리핑과 뷰포트 클리핑
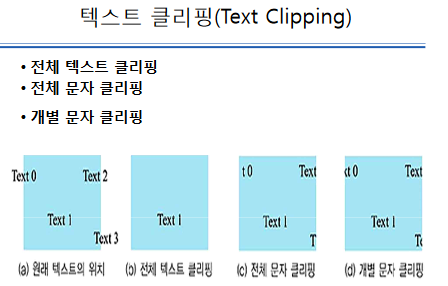
- 점, 선, 영역, 텍스트 클리핑
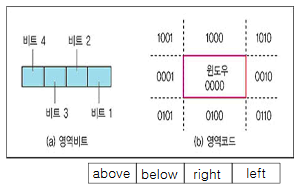
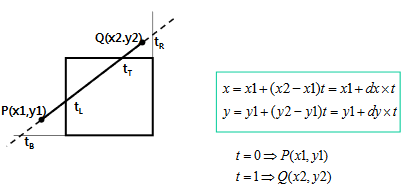
- 코헨-서더랜드(Cohen-Sutherland) 알고리즘
- 1) 직선의 양끝점의 영역코드를 정함
- 2) 양끝점의 영역코드 AND 연산이 0000인 경우 Accept, 아니면 Reject
- 3) 2에 해당하지 않고 윈도우 경계와 교차하면 경계에서 선분을 분할
GUI와 대화식 입력기법
사용자 인터페이스란
- 정의
- 컴퓨터와 사용자 간의 의사소통 방법
- 사용자가 어떻게 객체(Object)들을 생성하고 조작하는가 하는 방법을 의미한다
- CUI(Character User Interface)와 GUI(Graphic User Interface)
- GUI
- 그래픽 화면에서 버튼을 누르는 등의 행위로 컴퓨터에게 작업을 시키는 방식이다
- WIMP: 그래픽 사용자 인터페이스(GUI)의 기본요소
- 윈도우(Window)
- GUI 개념에서 가장 핵심이 되는 요소로, 화면상에서 정보나 작업공간을 표시하는 영역이다
- 아이콘(Icon)
- 정보의 종류나 기능을 표현하는 상징적인 작은 그림이다
- 메뉴(Menu)
- 사용자가 일일이 기억하지 않고도 컴퓨터를 수행할 수 있도록 연관된 명령어들을 그룹핑하여 목록형태로 보여준다
- 포인터/커서(Pointer/Cursor)
- 화면상에서 입력장치의 현재 위치를 보여주는 작은 그림으로, 위치와 현재 작업상태를 보여준다
- 윈도우(Window)
- CUI
- 컴퓨터와 사용자가 글자로 명령을 주고 받는 형식이다
- GUI
인터페이스 설계 시 고려사항
- 일관성(Consistency)
- 화면 내에서 각 구성요소의 조작방법, 메뉴의 위치, 아이콘의 의미 등이 일관성이 있어야 한다
- 예측성(Predictability)
- 사용자가 직관적으로 예측을 통하여 사용할 수 있어야 하며, 사용방법을 쉽게 기억할 수 있어야 한다
- 예) MS windows 메뉴바의 항목의 경우 “파일(F), 편집(E), 보기(V)”로 시작하여 “도움말(H)”로 끝난다
- 사용자가 직관적으로 예측을 통하여 사용할 수 있어야 하며, 사용방법을 쉽게 기억할 수 있어야 한다
- 안정성(Stability)
- 사용자가 실수를 적게 하도록 하고, 실수에 대한 대책을 마련해야 한다
- 피드백(Feedback)
- 사용자의 입력에 대해 즉시 반응을 보여야 한다
- 예) 입력 상태에 따른 커서의 변환, 선택에 대한 돋보임이나 깜빡임 등
- 사용자의 입력에 대해 즉시 반응을 보여야 한다
그래픽 데이터의 입력
- 논리적 입력장치(Logical Device)
- 프로그래머의 관점에서 보면 응용프로그램과의 인터페이스이다
- 사용자 프로그램과의 높은 수준의 인터페이스로 특징지어지는(characterized) 디바이스 데이터의 추상화이다. (윈도우 디바이스 드라이버와 같은 기능들)
- 종류
- 위치 장치(Locator Device)
- 화면(공간) 상 위치의 좌표 (x, y)를 입력하는 장치
- 연속적으로 처리하면 획 좌표(Stroke)를 입력 가능하다
- 지적 장치(Pick Device)
- 그림의 구성요소((임의의 선이나 그림 일부)를 직접 선택
- 수량 장치(Valuator Device)
- 정해진 범위 내의 수량 값을 지정
- 선택 장치(Choice Device)
- 메뉴에서와 같이 나열된 여러 항목 중 하나를 선택
- 문자열 장치(String Device)
- 텍스트 문자열을 입력
- 위치 장치(Locator Device)
- 물리적 입력장치(Physical Device)
- 사용자가 사용하는 하드웨어 입력장치
- 실제 물리적 특성에 의해 설명된다. (마우스, 키보드, 조이스틱 등)
- 종류
- 위치장치(Locator Device): 위치 및/또는 방향 값을 반환한다
- 마우스, 트랙볼, 태블릿, 조이스틱, 터치스크린
- 지적장치(Pick Device):
- 라이트 펜(Light Pen)
- 수량장치(Valuator Device):
- 슬라이드형 전위차계, 다이얼 방식의 회전형 수치 입력장치
- 선택장치(Choice Device):
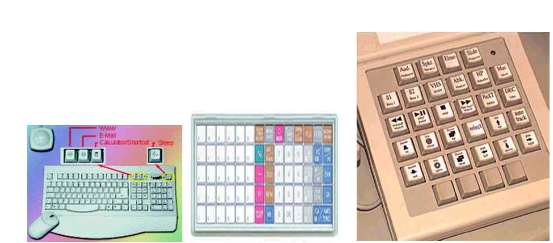
- 버튼 박스, 기능 키패드(Function keypad)
- 문자열장치(String Device)
- 키보드
- 위치장치(Locator Device): 위치 및/또는 방향 값을 반환한다
3차원 입력장치
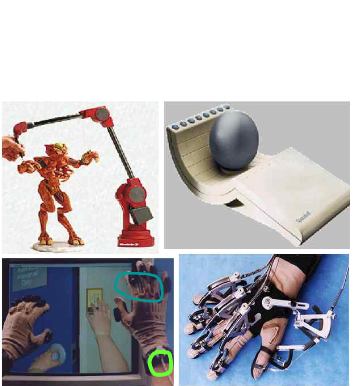
- 3D 위치 및/또는 방향 값을 반환한다
- 디지타이저(Digitizer), 3D 스페이스볼(3D Spaceball), 글러브(Glove), 트래커(Traker)
대화식 입력 기법
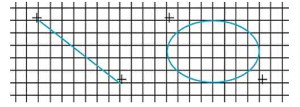
- 위치지정 기법(Positioning Technique)
- 고무줄 기법(Rubber-Band) 기법
- 선, 사각형, 원 등을 그릴 때 자주 사용
- 커서를 따라 시작위치에서 현 위치까지 그림이 계속하여 변한다.
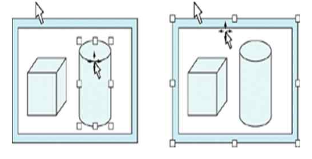
- 드래깅(Dragging) 기법
- 객체를 이동시킬 때 커서를 따라서 선택된 그림이 따라 다닌다
- 제한(Constraint) 기법
- 정해진 방향 또는 정렬에 맞도록 데이터가 제한적으로 입력
- 수직선, 수평선, 일정 각도의 선 그리기, 고정된 가로/세로 비율의 원이나 사각형 그리기
- 격자(Grid) 기법
- 입력 데이터가 양 방향 격자선의 교차점에 위치, 일정간격을 유지
- 스케치(Sketching) 기법
- 마우스 버튼을 누르고 움직이면 버튼을 놓을 때까지 계속해서 그려진다
- 고무줄 기법(Rubber-Band) 기법
- 지적/선택 기법(Picking/Selection Technique)
- 시각적 피드백(Visual Feedback) 기법
- 클릭한 객체에 대하여 선택되었음을 확인할 수 있도록 한다.
- 선택할 수 있는 대상에 따라 커서의 모양을 바꾼다.
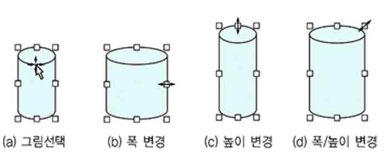
- 핸들(Handle) 기법
- 객체를 선택한 후 그림의 둘레에 핸들을 표시한다.
- 크기 변경 또는 다각형의 꼭지점 변경 시에 해당하는 핸들을 드래깅 한다.
- 중장력(Gravity Field) 기법
- 정확한 위치가 아니어도 객체 근처에 가까우면 선택이 되도록 한다.
- 선택레벨(Selection Level) 및 그룹핑(Grouping) 기법
- 여러 객체가 겹쳐있을 때에 앞에서부터 순서대로 선택이 되도록 한다.
- 복잡한 객체는 그룹핑하여 한번에 처리하도록 한다
- 시각적 피드백(Visual Feedback) 기법
3차원 사용자 인터페이스
- 3차원 가상환경 기술응용 분야에 사용
- 탐색항해(navigation)를 위한 기법
- 둘러보기(Traveling) 기법: 장소의 이동에 대한 움직임을 지정하는 기법
- 운전(Steering)
- 목적지 지정(Target_based)
- 시점 조작(Viewpoint Manipulation)
- 길찾기(Wayfinding) 기법
- 항해 도중에 의사결정을 위하여 필요한 정보를 부가적으로 보여주는 기법
- 예) 지도(Map)나 모형(Miniature), 표지판(Landmark) 등
- 둘러보기(Traveling) 기법: 장소의 이동에 대한 움직임을 지정하는 기법
- 선택 및 조작을 위한 기법
- 선택/지적(Selection/Picking) 기법
- 3차원 객체의 선택이나 지적을 위한 표시를 해주는 기법
- 사용자 입력에 대한 피드백, 선택된 객체의 표시, 선택할 객체에 대한 표시가 필요
- 조작(manipulation) 기법
- 3차원 객체의 상태 및 조작 결과를 표시해주는 기법
- 선택/지적(Selection/Picking) 기법
- 탐색항해(navigation)를 위한 기법
입력장치의 작동원리
- 입력 장치 동작을 설명하는 방법
- 측정치(Measure)
- 장치가 유저 프로그램에게 무엇을 반환하는가
- 트리거(Trigger)
- 장치가 언제 측정치를 반환하는가
- 키보드의 return, enter 키
- 장치가 언제 측정치를 반환하는가
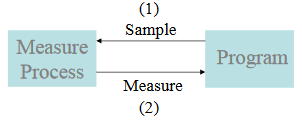
- 입력 장치를 읽는 방법
- 샘플 모드(Sample mode)
- 트리거가 필요 없다
- 사용자 프로그램에서 함수의 호출을 만나는 즉시 측정치를 반환한다
- 예) C 프로그램의 getc()
- 함수 호출 전에 데이터를 준비한다
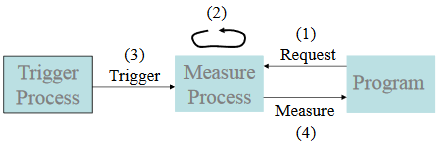
- 요구 모드(Request mode)
- 장치가 트리거되기 전까지 측정치를 반환하지 않는다
- 측정 프로세스가 트리거 신호를 받을 때 장치로부터 입력된다
- 예) C 프로그램의 scanf()
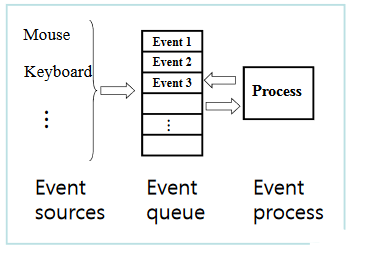
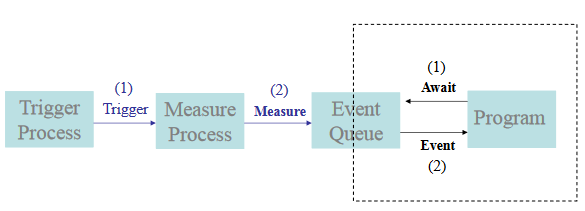
- 이벤트 모드(Event mode)
- 장치가 트리거되고 유저가 무언가를 하기 전까지 기다린다
- 두 개의 비동기(asynchronous) 프로세스
- 이벤트 생성(Event generation): 장치 트리거
- 유저 요구(User request): 이벤트 쿼리
- 이벤트 생성과 프로세스는 독립적이다
- 여러 입력 장치가 있을 때 적합하다
- 예) 윈도우의 이벤트
- 장치 트리거에 의해 이벤트를 생성한다
- 이벤트를 이벤트 큐에 넣는다
- 이벤트 큐와 프로세스를 검사한다
- 샘플 모드(Sample mode)
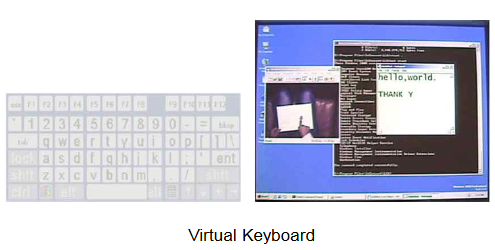
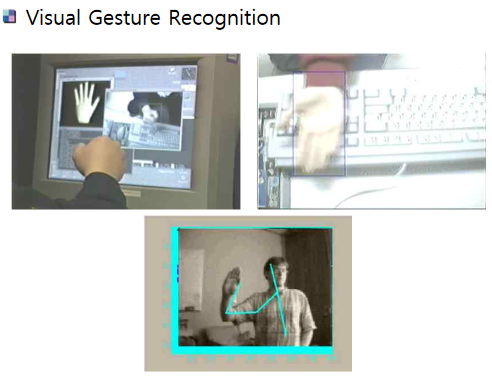
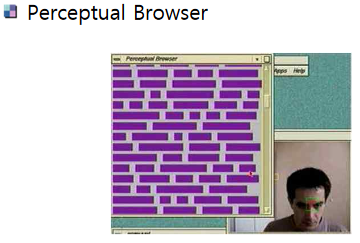
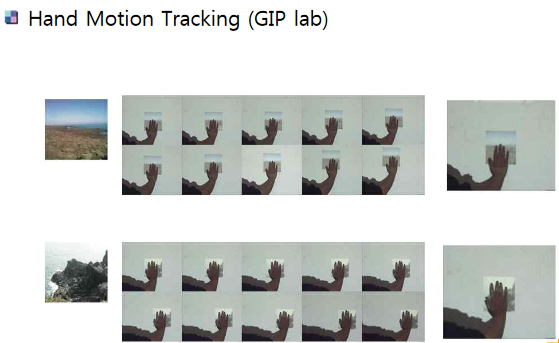
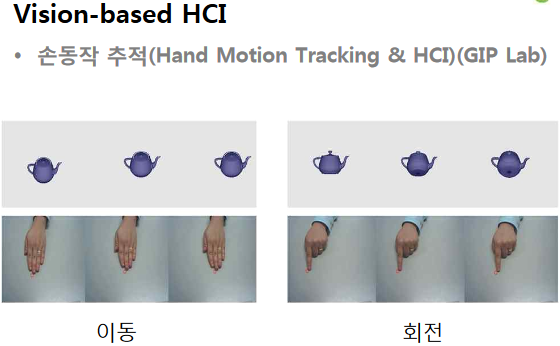
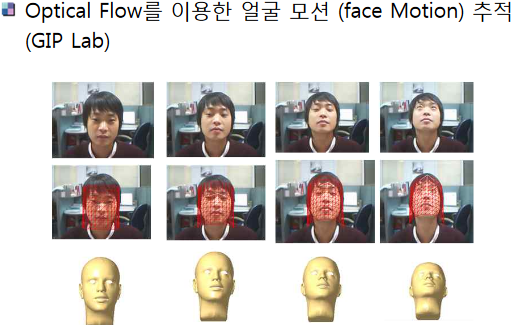
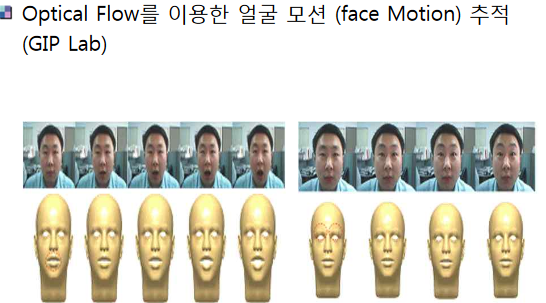
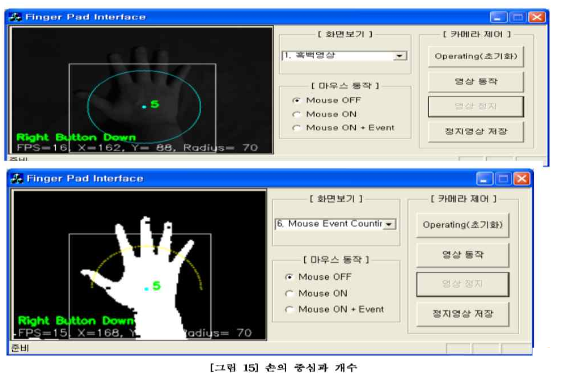
Vision-based HCI
- 일상 생활에서 컴퓨터의 역할이 증가함에 따라, 많은 컴퓨터 시스템이 우리 환경에 내장될 것으로 예상된다. 이러한 시스템은 더 자연스럽고 사용하기 쉬운 인터페이스와 인간-컴퓨터 상호작용의 새로운 유형을 제공해야 한다.
- 오늘날 키보드와 마우스, 리모컨은 컴퓨터화된 장비에 정보와 명령을 전송하기 위한 주요 인터페이스로 사용된다. 시각화, 컴퓨터 게임 및 로봇의 제어와 같은 3차원 정보가 포함된 일부 응용 프로그램에서는 트랙볼, 조이스틱, 데이터로브에 기초한 다른 인터페이스가 사용되고 있다.
- 입력 장치가 얼마나 효과적인지 검토할 때 다음 특성을 고려해야 한다.
- 입력속도
- 문자를 입력할 수 있는 속도(일반적으로 초당 또는 분당 문자 단위 또는 분당 단어로 제공)
- 오류율
- 오류 수(일반적으로 100자당 오류로 표시됨)
- 학습률
- 특정 입력 장치 사용법을 배울 수 있는 속도.
- 피겨(Fatigue)
- 입력하는 동안 사용자가 얼마나 피곤해지는지
- 근육 변종(Muscle strain)
- 근육에 어느 정도, 어느 부위에 스트레인을 가하는지. 반복적인 운동 부상은 여기서도 분류할 수 있다.
- 이동성
- 공공 환경에서의 질량, 운반의 용이성 및 사용의 고려, 기기의 크기가 얼마나 작거나 작아질 수 있으며 여전히 사용할 수 있는가를 고려한다.
- 사용자 선호도
- 사용자들은 얼마나 쉽게 기존의 인터페이스를 포기하고 새로운 인터페이스를 사용할 것인가?
- 이전에 나열된 모든 장치는 이러한 속성 중 하나 이상을 겪는다.
- 입력속도
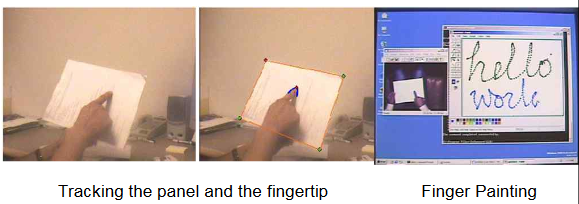
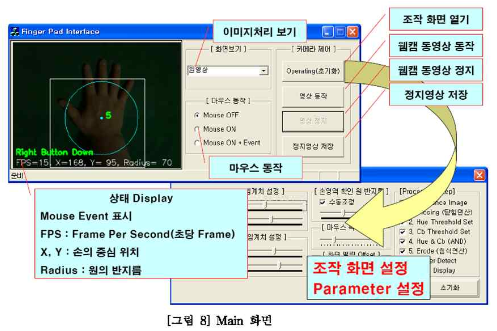
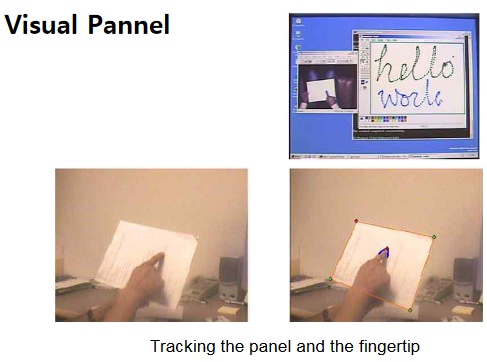
- VisualPanel은 임의의 사각형 패널과 손가락 끝과 같은 팁 포인터를 직관적인 입력 장치로 배포한다. 이 시스템은 패널을 이용하여 원격 및 대형 디스플레이 제어, 물리적 키보드 시뮬레이션 등 많은 UI 작업을 수행할 수 있다.
3차원 그래픽스의 기하변환과 뷰잉(viewing)
3차원 그래픽스의 처리과정
- 모델링(Modeling: 3D object Representation)
- 다각형 면 모델링, 곡면 모델링, 솔리드 모델링, 스위핑 등
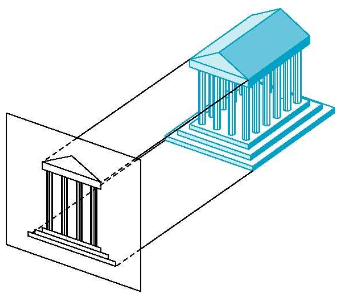
- 투영(projection)
- 3차원 객체를 2차원 출력장치에 맵핑하는 작업
- 종류
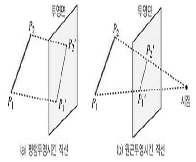
- 평행투영(parallel projection)
- 원근투영(perspective projection)
- 평행투영(parallel projection)
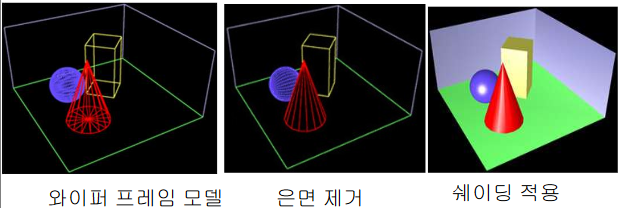
- 렌더링(Rendering)
- 은면제거, 쉐이딩, 텍스쳐 매핑 등의 과정
- 은면제거: 시점에서 앞에 있는 객체나 가려진 면들을 제거하는 과정을 의미한다. 이 과정을 거치면 현실감 있는 그래픽 화면을 얻을 수 있고, 렌더링하는 면의 수가 줄어들어 렌더링 시간도 줄어든다.
- https://robodream.tistory.com/221
- 은면제거, 쉐이딩, 텍스쳐 매핑 등의 과정
- 기타 3D 디스플레이 기법
- 깊이 표시법(Depth Queing)
- 분해도와 단면도법(Exploded view와 Cutaway view)

기본적인 3차원 기하변환
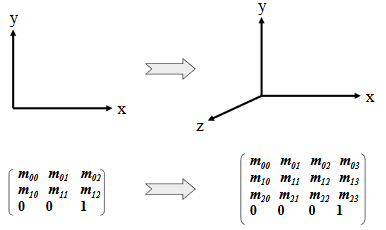
2D 변환(Transformations) 에서, 행렬(matrix) 또는 3 x 3 동질 좌표 양식(homogeneous coordinate forms)을 사용하여 2D 선형 변환(affine transformations)을 나타낼 수 있다.
이를 3D로 확장한다
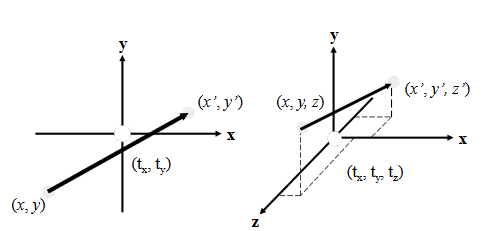
- Translation
- 지정된 직선 경로(번역 방향)를 따라 좌표 위치 간에 위치를 변경하는 작업
- 점P(x, y, z)를T(tx, ty, tz) 만큼이동
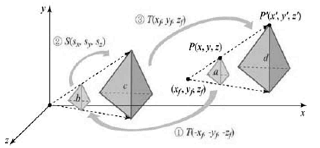
- 임의의 점을 기준으로 신축
- 기준점이 원점에 위치하도록 이동: T(-xf, -yf, -zf)
- 원점을 기준으로 신축: S(sf, sf, sf)
- 원래의 위치로 이동: T(xf, yf, zf)
- 즉, P` = T(xf, yf, zf) * S(sf, sf, sf) * T(-xf, -yf, -zf)
- Rotation(회전)
- 한 좌표 위치에서 다른 좌표 위치로 지정된 원형 경로(회전 방향)를 따라 점 위치를 변경하는 작업
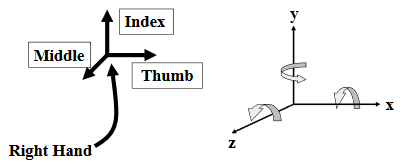
- 오른손 좌표계(Right-handled Coordinate)
- 3D 회전을 위해서 사용한다
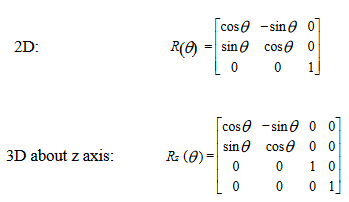
- 2D 회전을 지정하려면 회전각(angle)과 피벗 포인트(povot point)가 필요하다. 사실 2D 회전은 z축에 대한(z=0 일 때의) 3D 회전과 같다
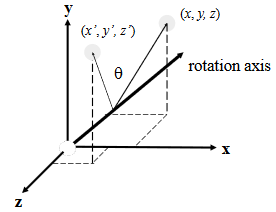
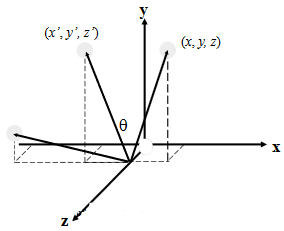
- 3D 회전은 회전각(angle)과 벡터(회전축: rotation axis)가 필요하다
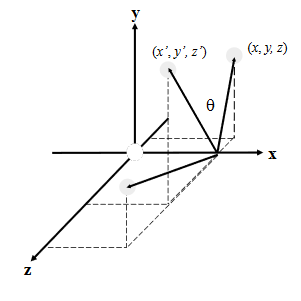
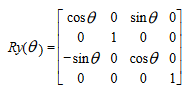
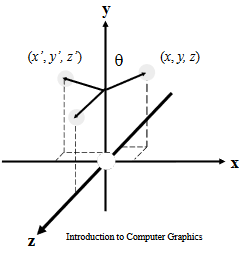
- 회전축과 좌표축이 평행한 경우 점 P를 z좌표축에 대하여 ∂만큼 회전
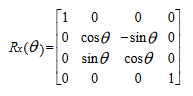
- 점 P를 x좌표축에 대하여 ∂만큼 회전
- 점 P를 y좌표축에 대하여 ∂만큼 회전
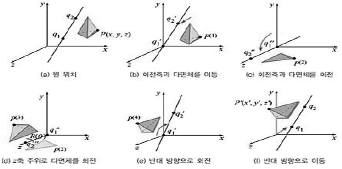
- 임의의 회전축에 대한 회전
- (1) 회전축이 원점을 지나도록 이동
- (2) 회전축이 좌표축 중 하나와 일치하도록 회전
- (3) 일치된 좌표축을 중심으로 회전 변환을 수행
- (4) 단계 2)에서 실행한 회전이동의 역회전이동
- (5) 단계 1)에서 실행한 평행이동의 역평행이동
- 근본은 다음과 같다
- 기타 3차원 변환
- 반사변환(Reflection): 특정 평면에 의하여 물체가 대칭 이동하는 것
- 반사변환은 일종의 회전각이 180도인 특수 회전이동
- 예) X, Y 평면에 대한 반사의 경우
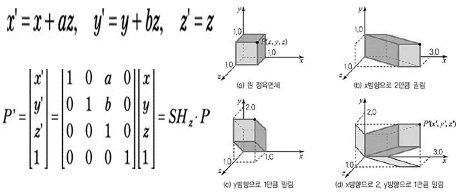
- 밀림변환(shearing): 물체의 모양이 바뀌나, 부피는 변하지 않는다
- 이 변환은 3차원 투영 및 뷰잉에서 매우 중요한 역할을 한다
- 예) Z축을 기준으로 하는 밀림 변환 (a, b는 각각 x축, y축 방향으로 밀리는 비율)
- 좌표계 변환(Coordination Transformations)
- 우리는 반대로, 좌표계를 움직이는 것으로 3차원 변환을 생각할 수 있다
- 객체를 고정시키고 좌표계를 변환시켜도 똑같은 효과
- 반대 방향으로 이동 또는 회전시킨 효과
- 좌표축을 확대/축소 하면 객체는 축소/확대 되는 효과
- 뷰잉 과정에서 이용되며, 애니메이션 효과
- 자동차를 모델링한 예
- 앞바퀴를 표현하기 위한 좌표계와 차체를 표현하기 위한 좌표계가 다르다 (좌표계가 여러개 존재)
- 자동차를 표현하기 위해서는 하나의 통합된 좌표계가 필요하다
- 통합좌표계와 앞바퀴좌표계간, 통합좌표계와 차체좌표계간에는 좌표변환이 필요하다
- 반사변환(Reflection): 특정 평면에 의하여 물체가 대칭 이동하는 것